Tích hợp Haravan
Mỗi khi phát sinh một giao dịch mới, dựa trên mã đơn hàng và số tiền người dùng đã chuyển, ThueAPI sẽ tự động xác nhận thanh toán và chuyển trạng thái đơn hàng trực tiếp trên website Haravan.
Hướng dẫn lấy Token (API Key) từ Haravan
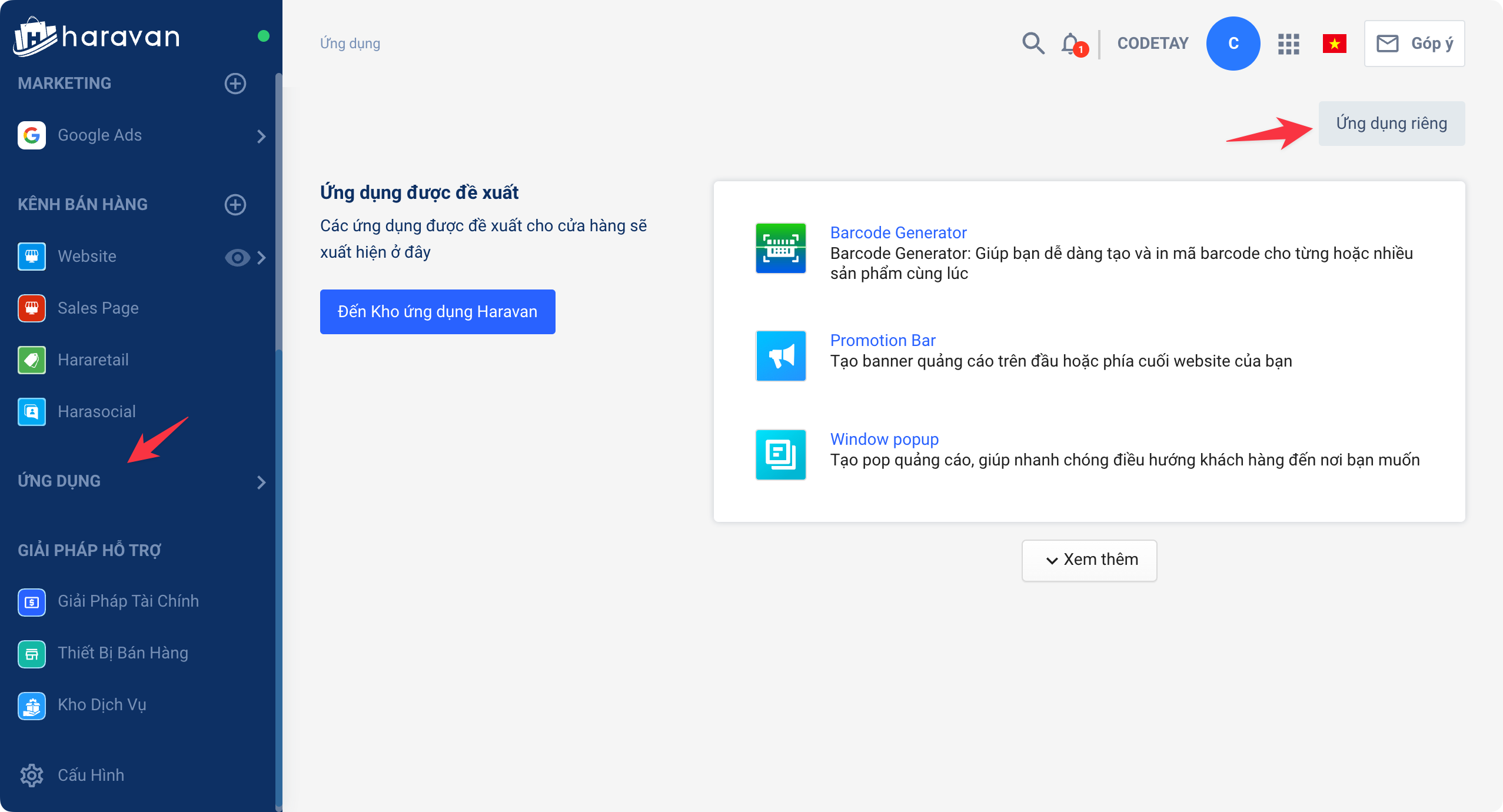
Truy cập vào khu vực quản trị Haravan sau đó chọn Ứng dụng > Ứng dụng riêng

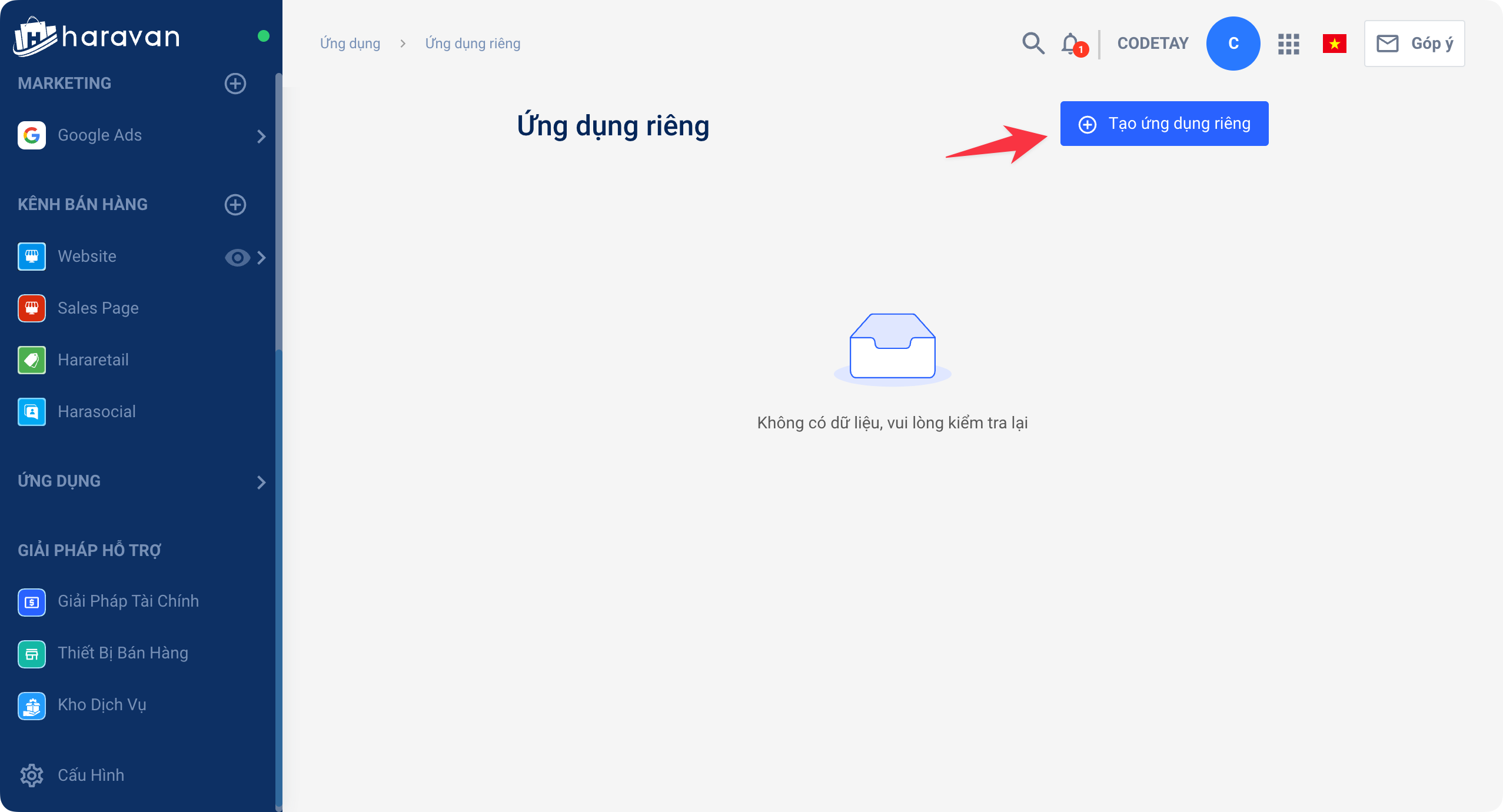
Chọn mục Tạo ứng dụng riêng

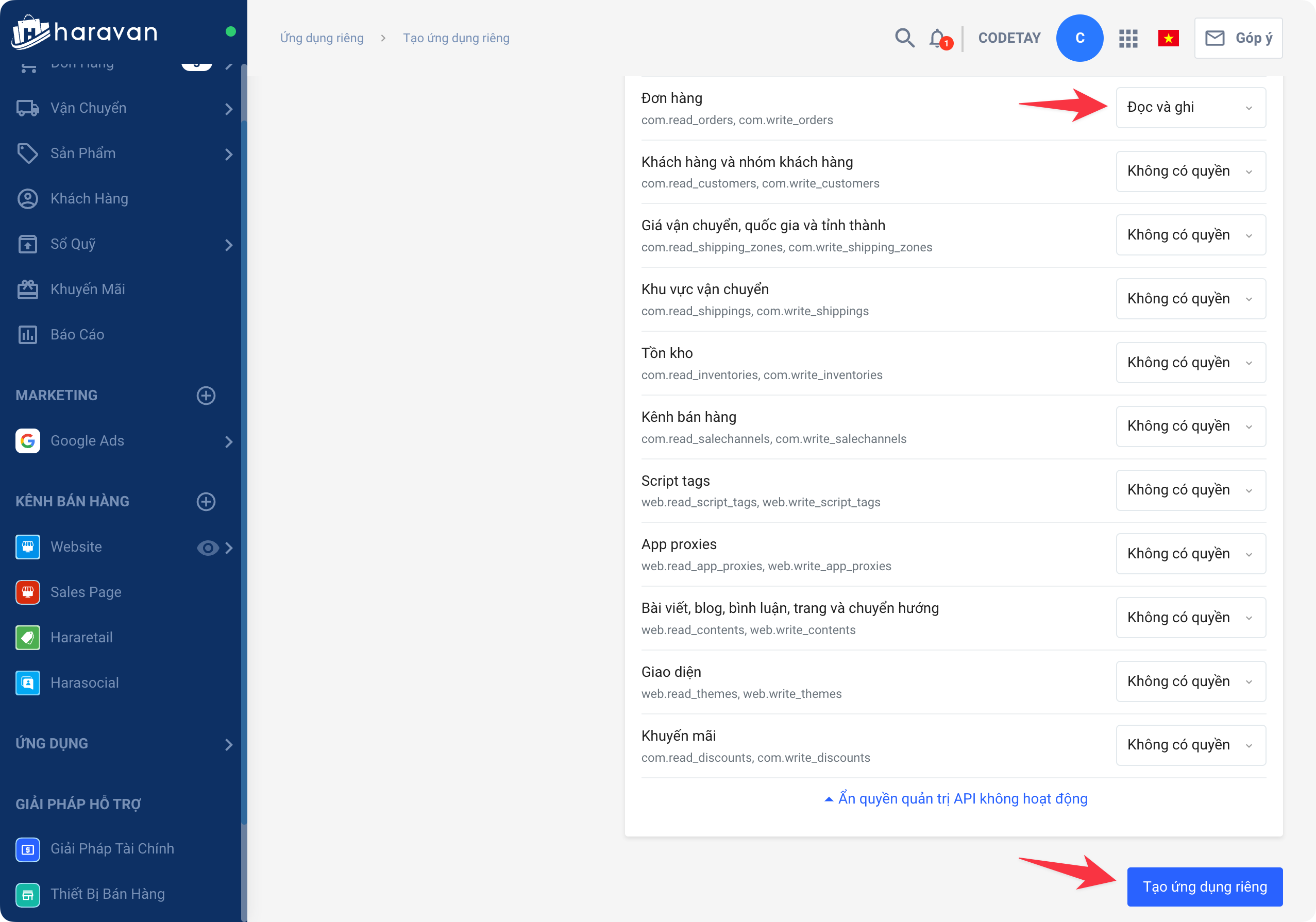
Đặt tên cho ứng dụng của bạn và ở phía dưới Đơn hàng chọn Đọc và ghi sau đó bấm Tạo ứng dụng riêng để tiếp tục

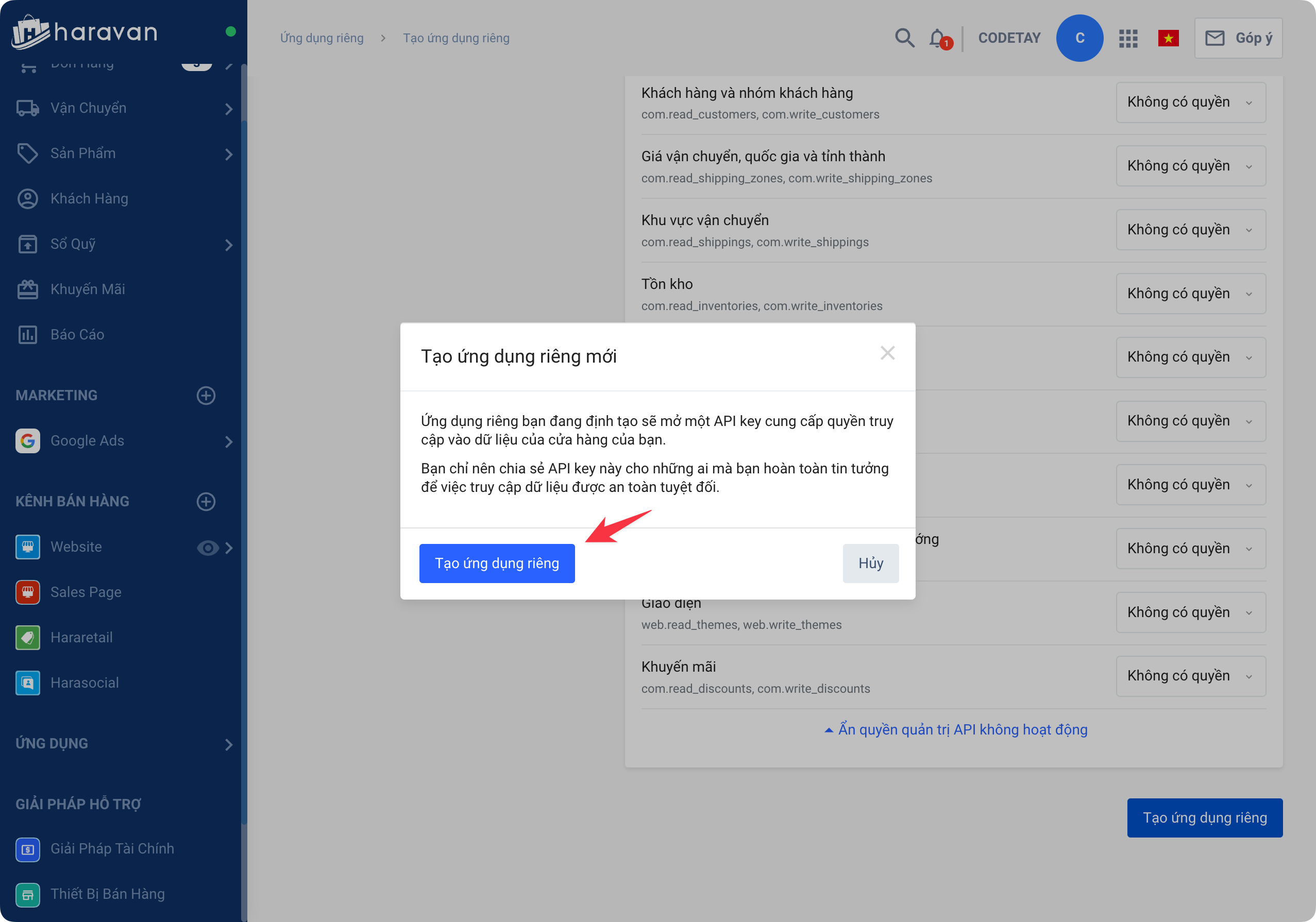
Xác nhận Tạo ứng dụng riêng

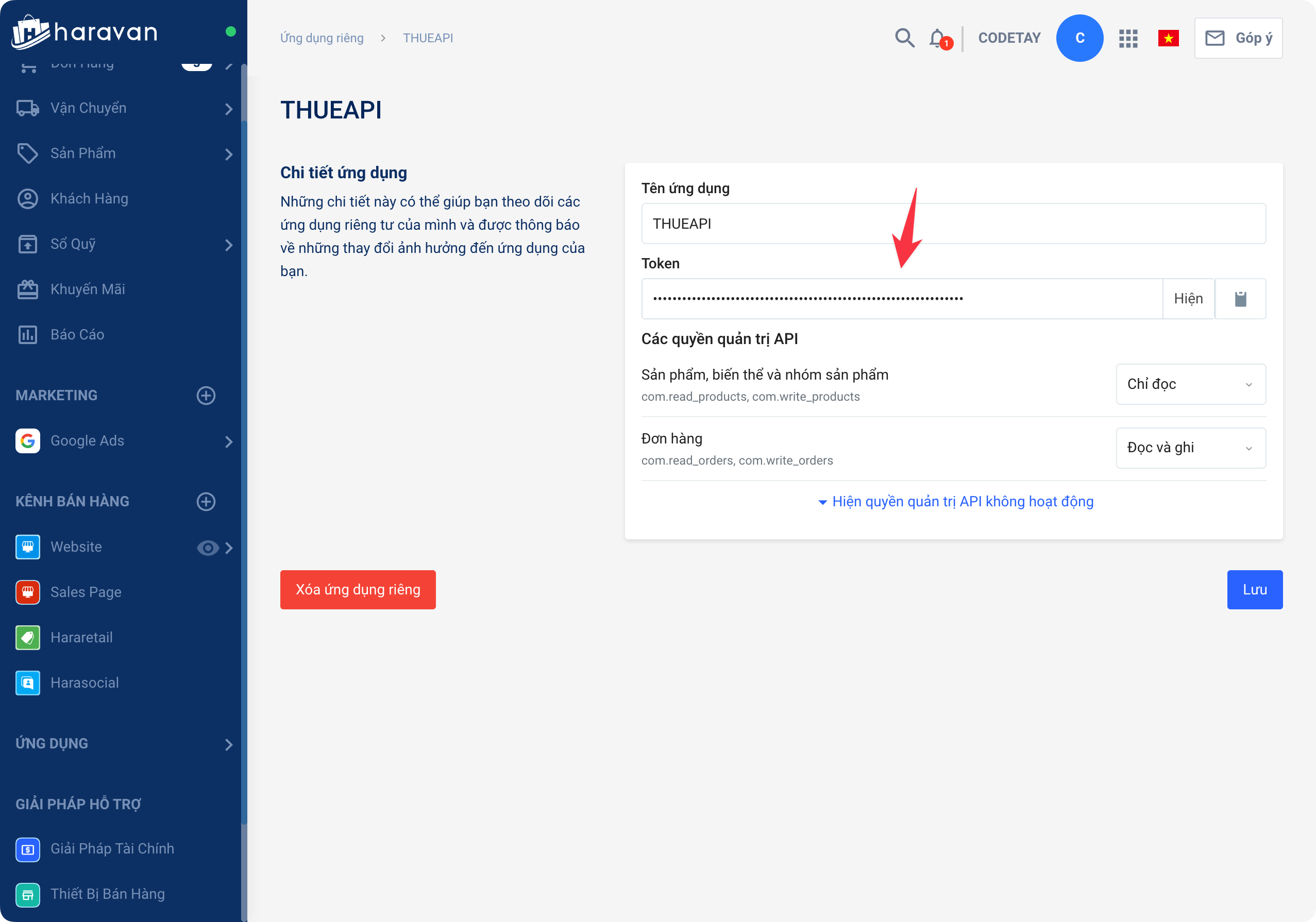
Hãy lưu lại token này để điền vào bước Tạo Hook trên ThueAPI ở phía bên dưới

Thiết lập phương thức thanh toán tùy chỉnh
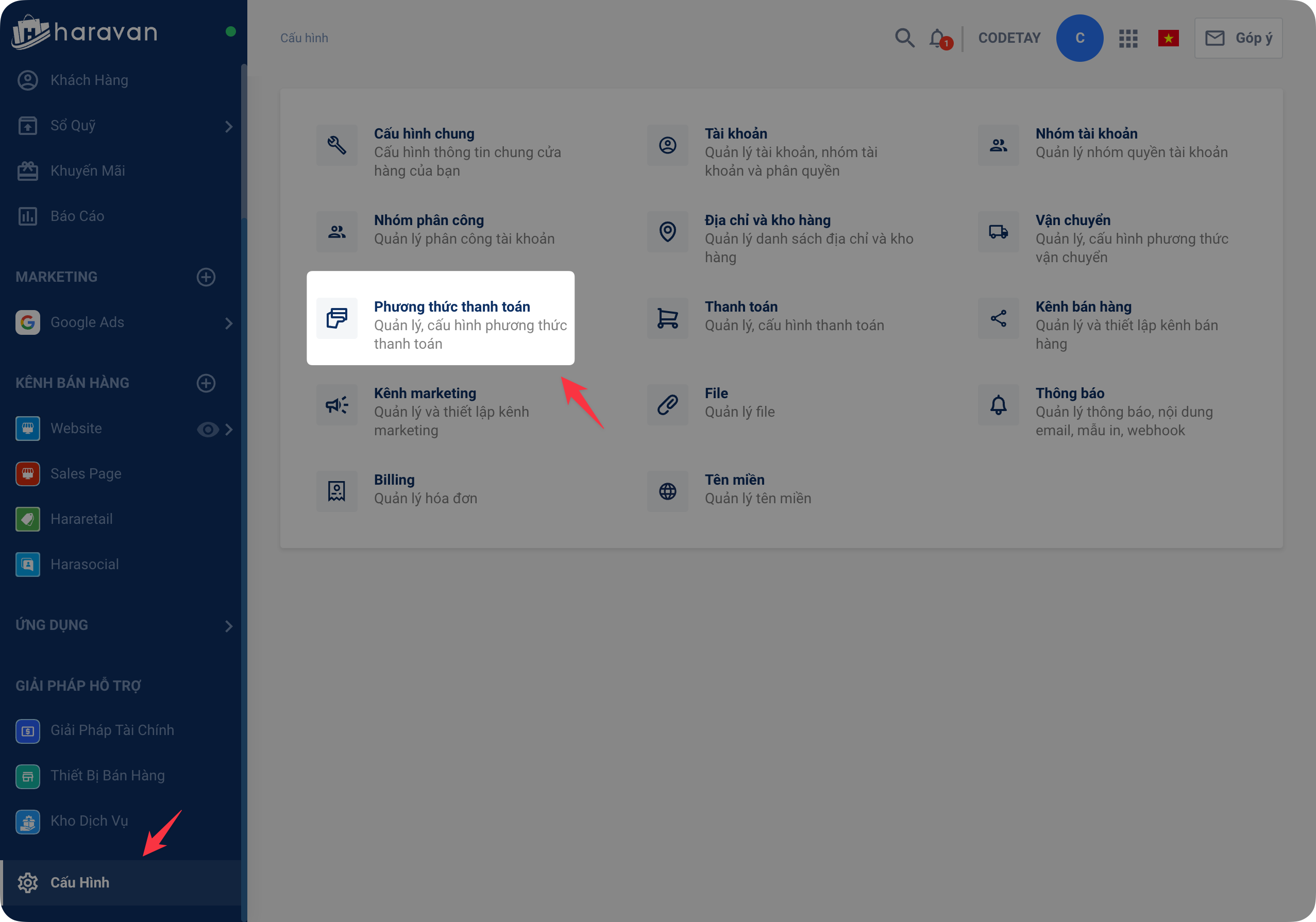
Truy cập vào Cấu hình > Phương thức thanh toán

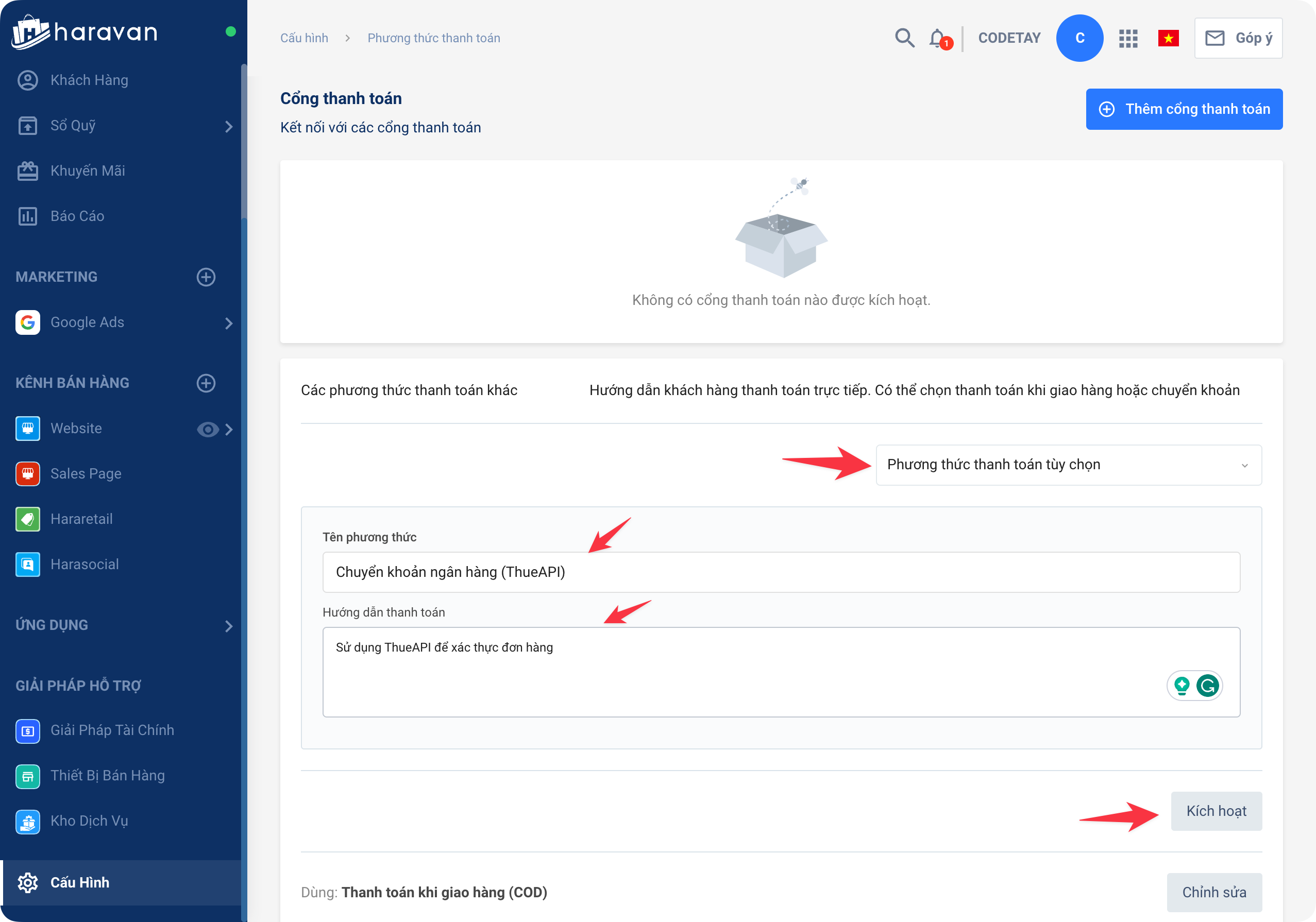
Chọn mục Phương thức thanh toán tùy chọn
Cập nhật Tên phương thức và Hướng dẫn thanh toán sau đó bấm Kích hoạt để tiếp tục quá trình tích hợp thanh toán

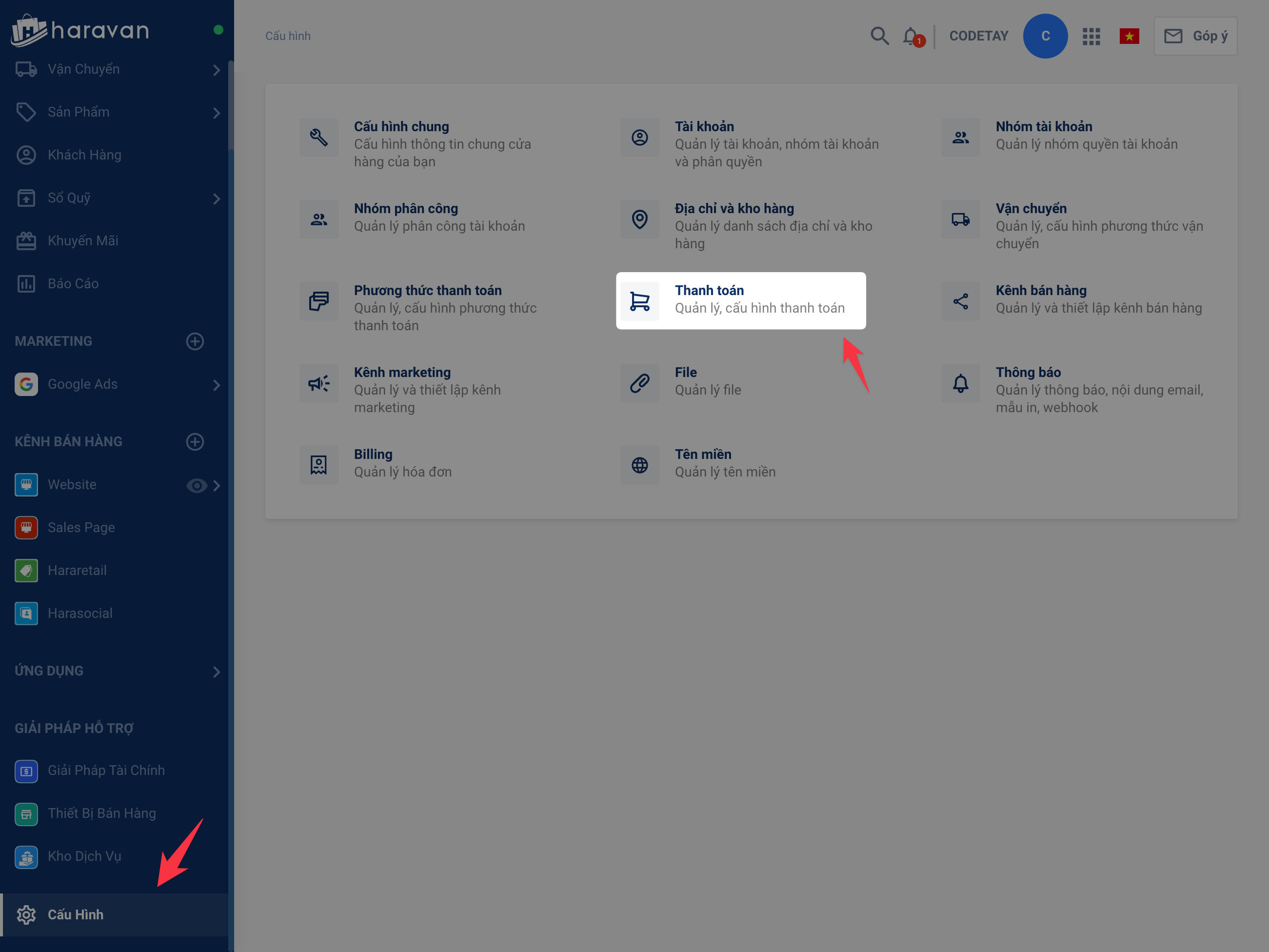
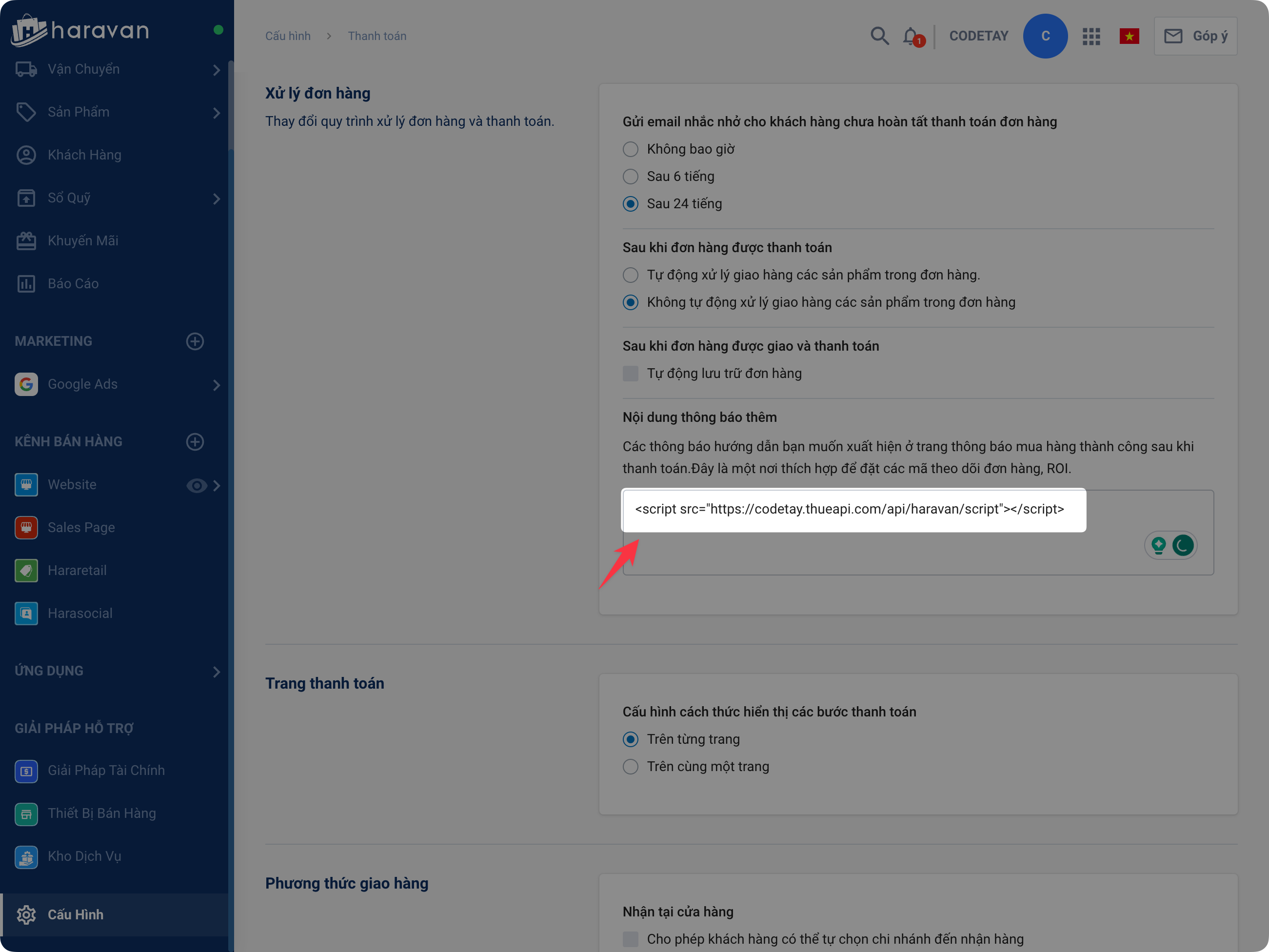
Truy cập vào Cấu hình > Thanh toán

Kéo xuống phía dưới phần Xử lý đơn hàng.
Ở mục Nội dung thông báo thêm điền vào nội dung sau:
<script src="https://XXX.thueapi.com/api/haravan/script"></script>
Ý nghĩa
Đoạn code phía trên có chứa chuỗi XXX chính là tên miền của bạn trên ThueAPI.
Ví dụ tên miền phụ trên ThueAPI là codetay thì bạn điền vào codetay.thueapi.com

Hướng dẫn tạo hook trên ThueAPI
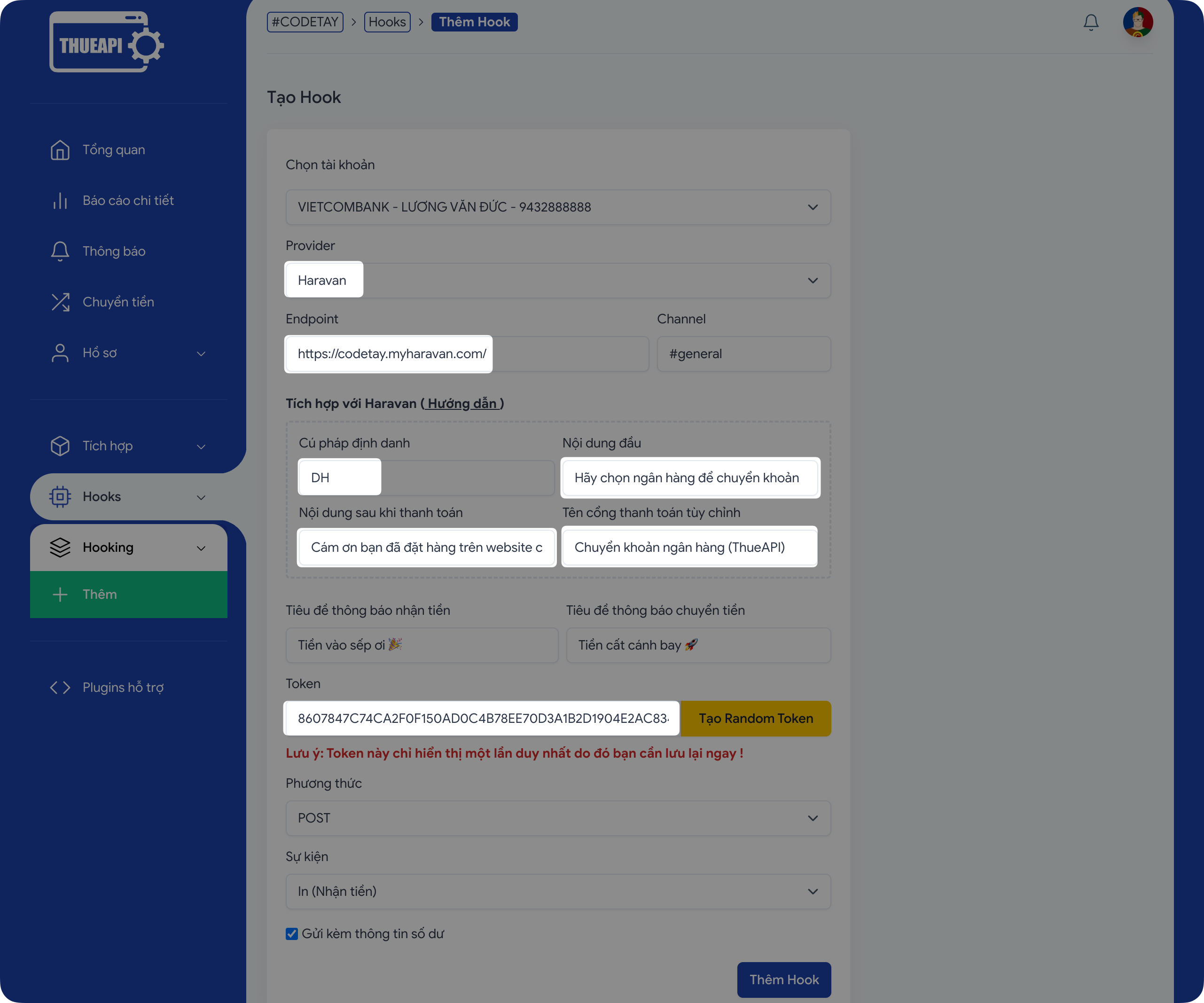
Truy cập vào ThueAPI và tiến hành Tạo Hook

Provider
Chọn Haravan để tích hợp thanh toán
Endpoint
Điền địa chỉ tên miền Haravan mà bạn đang sử dụng.
Nếu bạn muốn hiển thị cùng lúc nhiều tài khoản để người dùng dễ dàng lựa chọn tài khoản ngân hàng để thanh toán thì có thể điền dữ liệu này giống nhau.
Ví dụ tên miền trên Haravan là https://codetay.myharavan.com/
Cú pháp định danh
Đây chính là phần nội dung để xác định thanh toán cho đơn hàng.
Hệ thống sẽ tự động thêm vào phía trước mã đơn hàng. Ví dụ DH10000
Cần sử dụng các ký tự định danh càng riêng biệt càng tốt. Tránh sử dụng các tên riêng trùng với tên viết tắt của các ngân hàng ví dụ như VCB, ACB, TCB...
Nội dung đầu
Đây chính là nội dung sẽ hiển thị đầu tiên trên phần hướng dẫn thanh toán của ThueAPI
Nội dung sau khi thanh toán
Đây chính là nội dung sẽ hiển thị sau khi đơn hàng được thanh toán thành công.
Tên cổng thanh toán tùy chỉnh
Đây chính là tên của Phương thức thanh toán tùy chọn mà bạn đã tạo ở phía trên
Lưu ý: dữ liệu này phải điền chính xác với tên phương thức đã tạo ở phía trên để có thể kích hoạt thanh toán với ThueAPI.
Token
Nội dung điền vào chính là token của Ứng dụng riêng mà bạn đã tạo ở phía trên.
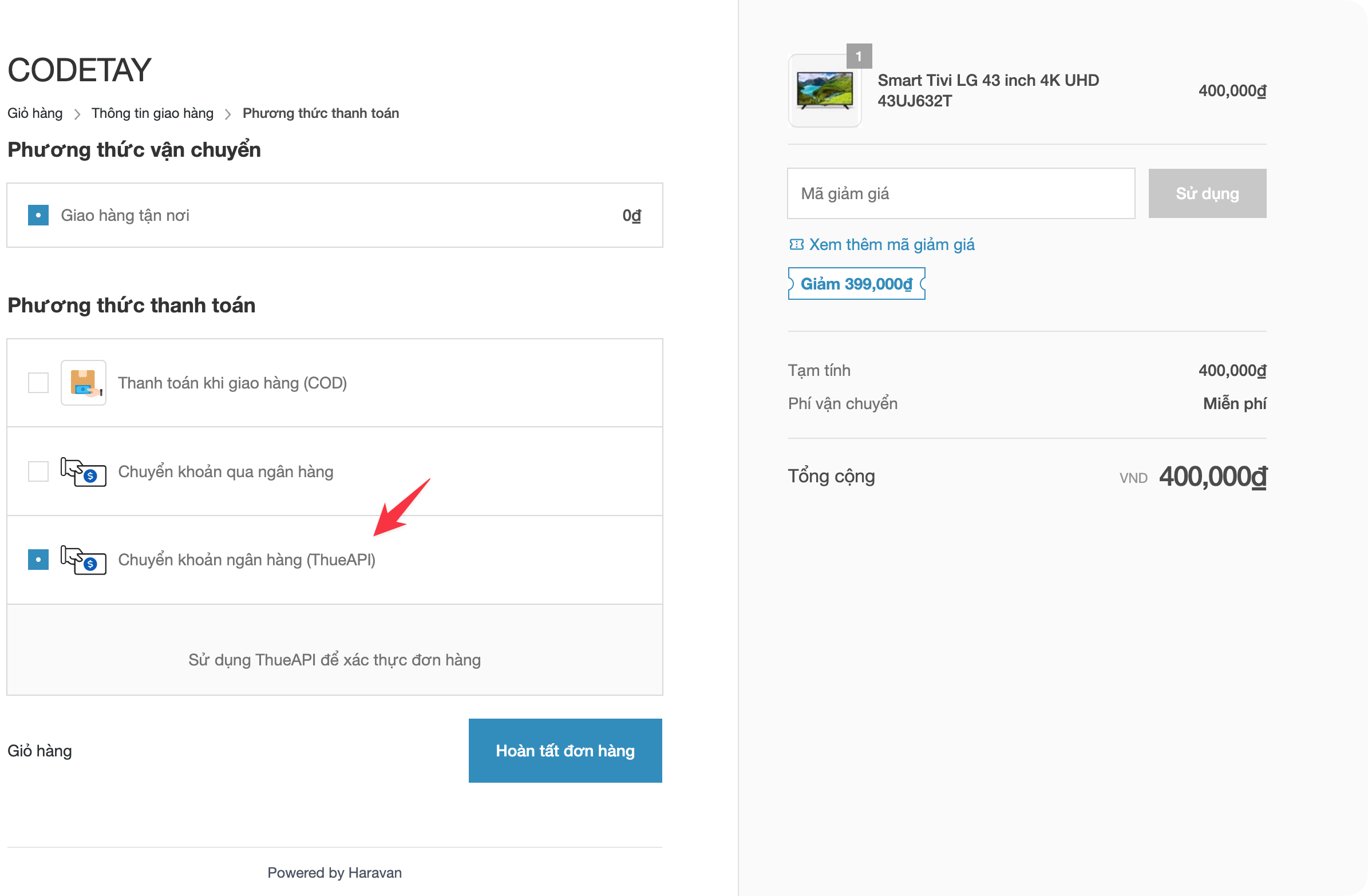
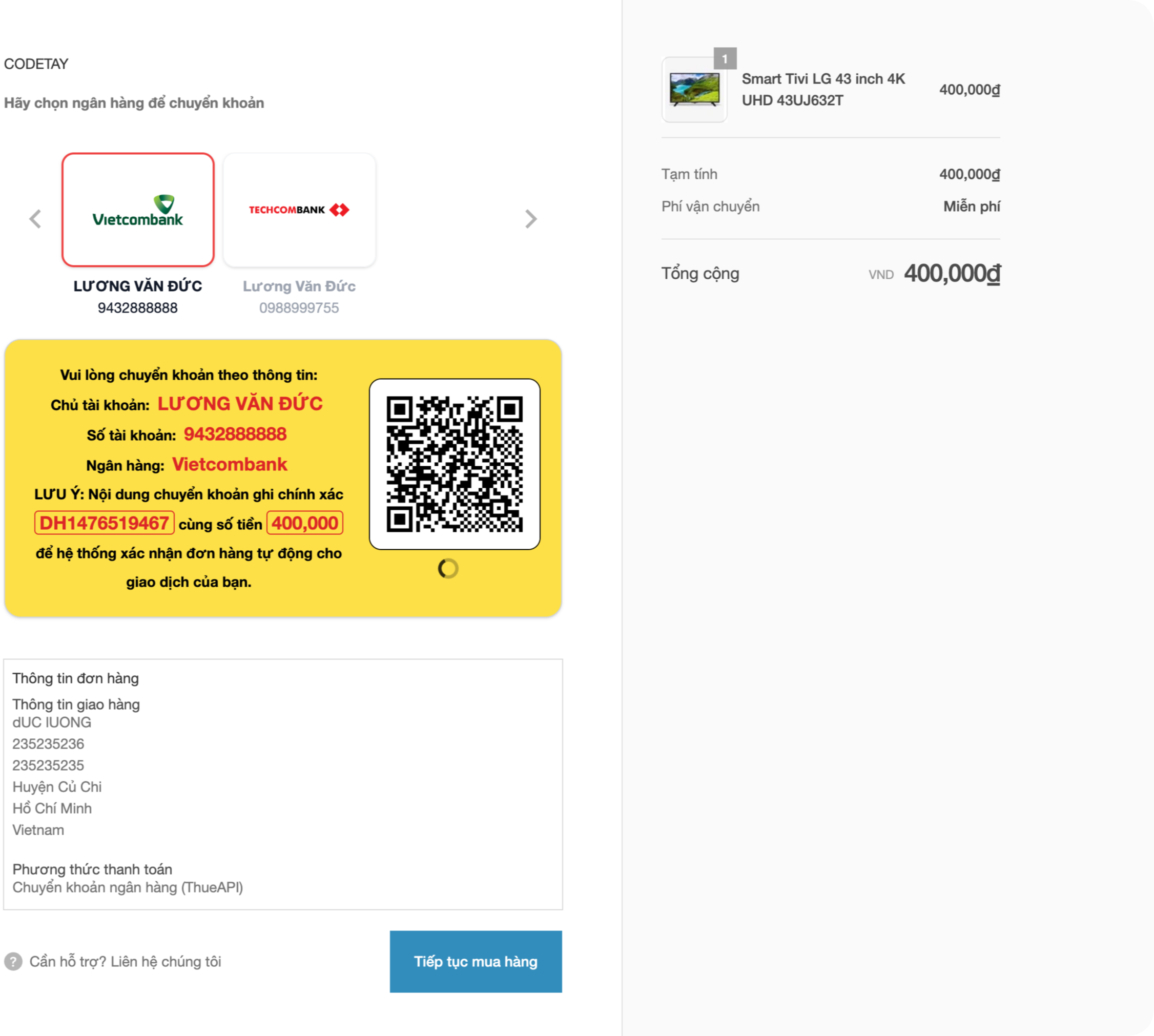
Sau khi tích hợp thành công, màn hình thanh toán sẽ hiển thị như phía dưới.

Ưu điểm khi tích hợp với ThueAPI:
- Có thể chọn nhiều tài khoản thanh toán cùng lúc
- Có thể copy các dữ liệu cho việc điền vào các cổng thanh toán khác
- Tự động điền số tiền và cú pháp thanh toán khi quét mã QR Code
- Tự động xác nhận thanh toán với hệ thống Haravan
- Thông báo xác nhận hiển thị ngay sau khi thanh toán thành công

Nếu tất cả các bước thiết lập chính xác, sau khi đơn hàng được thanh toán bạn sẽ nhận được thông báo xác nhận thành công!

Chúc mừng bạn đã tích hợp thành công ThueAPI với Haravan!
 ThueAPI
ThueAPI